Code Inspector
Code Inspector možemo otvoriti tako što ćemo izabrati Windows > Code Inspector iz padajućih menija ili prečicom F10 sa tastature. Code Inspector omogućava prikaz i izmene koda trenutne stranice u posebnom prozoru. Code Inspector je praktično potpuno isti kao Code (ili split) prikaz. Može biti koristan ukoliko radimo u Design prikazu i želimo da nešto brzo promenimo u kodu.

Code Inspector
-
File Management – Opcije vezane za PUT/GET i ostale funkcije File Managementa
-
Preview/Debug In Browser – Pokretanje browsera i otvaranje u browseru
-
Refresh Design View – Osvežava design prikaz kako bi izmene koje smo uneli u kod bile vidljive
-
Reference – Otvara Reference panel sa objašnjenjima trenutnog dela koda, ukoliko je pomoć dostupna.
-
Code Navigation – Omogućava lakšu navigaciju.
-
View Options – Opcije vezane za način prikaza koda:
-
Word Wrap – Prelama dugačke linije koda u prikazu. Ne dodaje nove redove i slično, već ih samo tako prikazuje. U suprotnom, redovi idu u svojoj punoj dužini i eventualno se pojavljuje horizontalni skrol.
-
Line Numbers – Ova opcija uključuje/isključuje prikaz broja linija.
-
Hidden Characters – Prikazuje oznake skrivenih karaktera (poput oznake za razmak, paragraf i sl.)
-
Highlight Invalid Code – Ukoliko je uključeno, žutom bojom označava neispravan kod.
-
Syntax Coloring – Opcija koja boji kod radi lakšeg vizuelnog raspoznavanja.
-
Auto Indent – Postavlja automatsko uvlačenje redova po pritisku na Enter.
Coding Toolbar
Po default podešavanjima, Coding Toolbar je prikazan na levoj strani dokumenta u Code prikazu stranice. Takođe je dostupan u Code Inspectoru i nalazi se isto na levoj strani prozora. Jedna specifičnost u vezi sa njim jeste ta da se ne može otkačiti i premestiti na neko drugo mesto, ali se može isključiti i prema potrebi uključiti ponovo, putem opcije View > Toolbars > Coding.
U Coding Toolbaru postoje sledeće opcije:
-
Open Documents - Kada kliknemo na ovo dugme, izlistaće se svi trenutno otvoreni dokumenti, zajedno sa njihovim putanjama. Ovo je korisna opcija ako imamo više otvorenih fajlova sa istim imenom, pa preko putanje možemo lako odrediti koji je koji. Klikom na neki od njih, on postaje aktivan.
-
Show Code Navigator - Ova opcija prikazuje Code Navigator koji se koristi za prikazivanje liste CSS pravila koja su primenjena na selektovani element na stranici, zajedno sa detaljnim kodom u vidu pop-up prozora.
-
Collapse Full Tag - Ova opcija selektuje blok koda u kome se trenutno nalazi kursor i kolapsira sav kod koji je u njemu. Ne vrše se nikakve izmene, samo se prikaz menja. Možemo opet vratiti kod na normalan prikaz, klikom na plus ikonicu levo od kolapsiranog koda.
-
Collapse Selection - Ova opcija kolapsira selektovani deo.
-
Expand All - Klikom na ovu opciju proširujemo sve kolapsirane sekcije.
-
Select Parent Tag - Ova opcija selektuje Parent tag trenutno selektovanog elementa ili elementa, gde god je kursor trenutno lociran.
-
Balance Braces - Ova opcija selektuje ceo kod koji se nalazi unutar zagrada, vitičastih zagrada i ugaonih zagrada.
-
Line Numbers - Ova opcija uključuje/isključuje prikaz broja linija.
-
Highlight Invalid Code - Ukoliko je uključeno, žutom bojom označava neispravan kod.
-
Syntax Error Alerts - Ova opcija prikazuje greške u Java Script kodu u vidu žute trake na vrhu prozora dokumenta. Ovo dugme uključuje/isključuje ovu opciju. Ne postoji u toolbaru code inspectora i to je jedina razlika ovog toolbara u code prikazu i code inspectoru.
-
Apply Comment Tag - Ova opcija omogućava unos različitih tipova komentara u tekuću liniju ili selekciju.
-
Remove Comment Tag - Pomoću ove opcije uklanjaju se uneseni komentari iz tekuće linije ili selekcije.
-
Wrap Tag - Ova opcija omogućava brz način za primenu taga oko tekuće selekcije.
-
Recent Snippets - Ovde se prikazuju svi poslednje korišćeni Snippeti iz Snippets panela.
-
Move or Convert CSS - Ova opcija omogućava brzo prebacivanje CSS pravila u CSS fajl.
-
Indent Code - Ova opcija uvlači kod. Tab dugme ima istu ulogu.
-
Outdent Code - Ova opcija je suprotna prethodnoj, pomera kod ulevo, smanjuje uvlačenje (Shift + Tab).
-
Format Source Code - Klikom na ovo dugme, otvara se meni sa opcijama pomoću kojih možemo da primenimo default formatiranje na stranicu ili trenutno selektovan kod, zatim omogućava brz pristup kategoriji Code Format u Preferences panelu. Tag Library Editor omogućava kontrolu nad formatiranjem svakog HTML elementa u kodu.

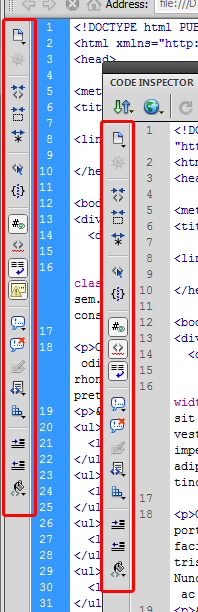
Coding toolbar u Code prikazu i u Code Inspectoru
Code Hint
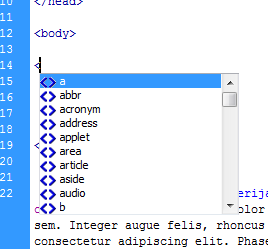
Po default podešavanjima Dreamweaver prikazuje content-sensitive code sugestije (hintove) u Code prikazu. Na primer, ako krenemo da otvaramo ugaonu zagradu posle otvorenog <body> taga, otvoriće se pop-up meni i prikazaće sve validne HTML tagove. Možemo skrolovati dole kako bismo pronašli odgovarajući tag i dvoklikom na njega uneti ga u kod dokumenta. Druga opcija je da nastavimo sa kucanjem. Na primer, ako unosimo div tag, ukucaćemo slovo d zatim i, i DW će nam sam selektovati div u meniju. Dovoljno je da pritisnemo Enter na tastaturi i tag će biti unesen u dokument.
Kada pritisnemo Space bar na tastaturi, otvoriće se drugi Context meni, samo što će ovog puta prikazati sve validne atribute za tekući element, jer je logično da tu unosimo atribute. Ako unosimo ID element, DW će uneti id="" i postaviti kursor između znaka navoda kako bismo uneli vrednost za ID. Ako unosimo klasu koja je već definisana u CSS-u, Dreamweaver će automatski prikazati sve dostupne klase koje možemo izabrati. Context meni nastavlja da se pojavljuje sve dok ne zatvorimo ugaonu zagradu. Ako se slučajno ovaj meni izgubi, pritisnućemo Ctrl + Spacebar da bi se opet pojavio.

Coding Hint