CSS Styles panel
Centralno mesto za manipulisanje, kontrolu i kreiranje stilova i listi stilova je CSS Styles panel. Ako panel nije vidljiv, otvorićemo ga preko padajućeg menija tako što ćemo izabrati Window > CSS Styles.
Postoje dva režima rada u CSS Styles panelu:
All
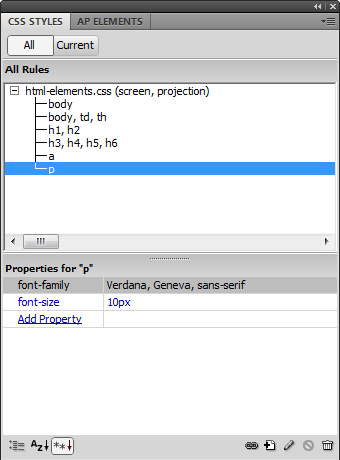
Ovaj režim rada prikazuje sve CSS stilove primenjene na tekući dokument, bilo da su opisi u eksternim CSS fajlovima ili su pak ugnježdeni u Head sekciji dokumenta.

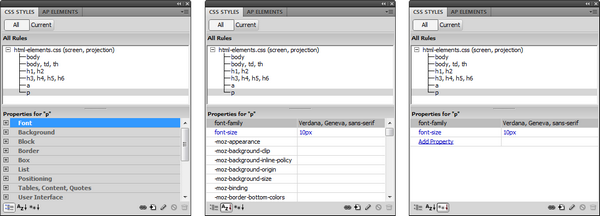
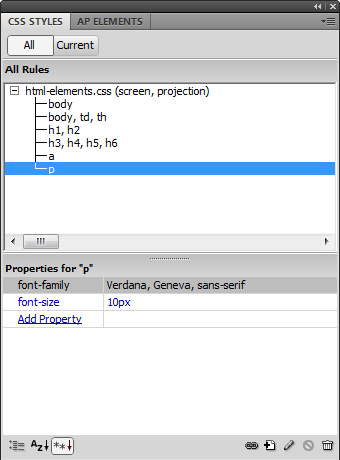
CSS Style panel - All režim
Kada izaberemo All dugme, dobićemo dva panoa:
-
All rules - U ovom delu se prikazuju svi CSS opisi (rules) grupisani u vidu Tree menija, razvrstani na osnovu CSS fajlova, ili ugnježdenih u samom html fajlu, a koji se primenjuju unutar trenutno otvorenog dokumenta. Ako se nalaze u Head sekciji dokumenta (Embeded ili ugnježden), onda se prikazuje kao <style> Tag, a ako su eksterni, tada se prikazuje ime CSS fajla. Pored imena fajla u zagradi se prikazuje media atribut, ukoliko je postavljen. Ukoliko se poziva CSS fajl iz drugog CSS fajla, onda će i to biti prikazano hijerearhijski u stablu.
-
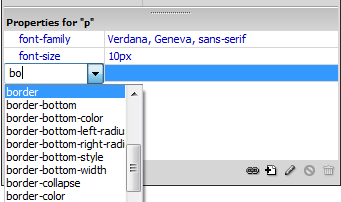
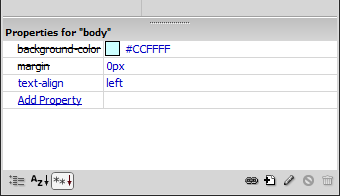
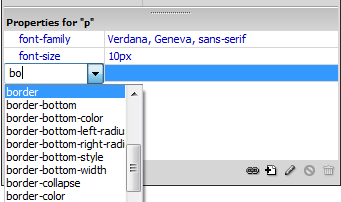
Properties - Kada se selektuje CSS opis u gornjem All panou, ovde se prikazuju svojstva (properties) tog opisa. Možemo brzo promeniti postojeća ili dodati nova svojstva preko Add Property linka. Pošto kliknemo levim tasterom miša na pomenuti Add property, pojaviće se padajući meni, gde možemo izbarati od ponuđenih svojstava, a možemo i sami ukucati svojstvo ukoliko poznajemo tačan naziv. Posle toga je potrebno uneti vrednost (value) u desnoj koloni za izabrano svojstvo.

Dodavanje novog svojstva
Current
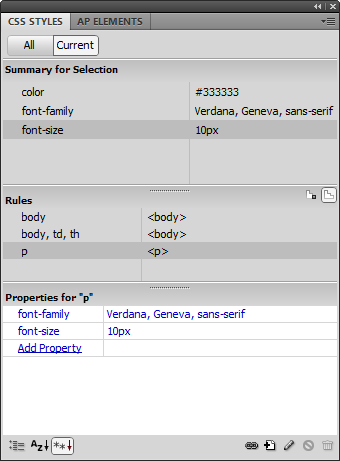
Ovaj režim CSS Styles panela je donekle kompleksniji. Omogućava detaljan prikaz svih CSS opisa i svojstava primenjenih nad trenutno izabranim elementom, kao i sažetak svih realno upotrebljenih svojstava. Podsetićemo se da se više CSS opisa može sukobiti. Ovaj panel će prikazati sva svojstva, a u sažetku samo ona koja su primenjena.

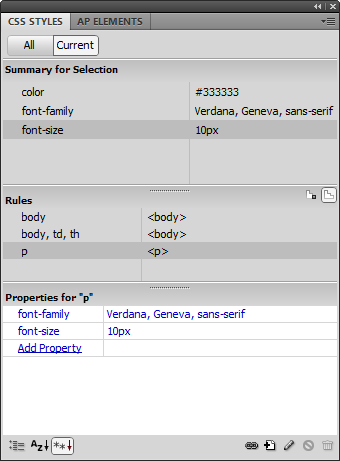
CSS Style panel - Current režim
-
Summary for selection - Ovde se prikazuje kratak sadržaj atributa trenutno selektovanog stila.
-
About/Rules - U ovom delu se prikazuju dva načina rada: About, gde se prikazuje informacija o selektovanom svojstvu i Rules, koji prikazuje ime svojstva i tag u kodu na koji je primenjen. Promena iz About u Rules način i obrnuto vrši se preko dva dugmeta u gornjem desnom uglu.
-
Properties - Donji deo panoa prikazuje svojstva selektovanog opisa i isti je kao u All režimu.

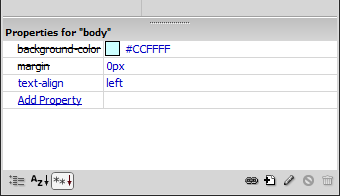
Properties deo
Na slici iznad vidi se Properties deo u kome su prikazana svojstva koja se ne primenjuju (precrtana su) jer su, po ranije pomenutim pravilima, neka druga svojstva primenjena.
Na dnu CSS Styles panela se nalaze opcije koje su dostupne u oba režima rada.

Opcije CSS Styles panela
Videli smo da se Properties deo u oba prikaza ne menja, ali ga možemo prikazati na tri načina, shodno našim željama. Stoga su tu tri opcije u donjem levom uglu panela:
-
Show Category View - Deli CSS na više kategorija. Svojstva svake kategorije su prikazana u formatu liste koja se može proširiti klikom na znak plus. Svojstva u svakoj kategoriji su poređana po alfabetu sa primenjenim svojstvima prikazanim na vrhu u plavoj boji.
-
Show List View - Prikazuje CSS svojstva u alfabet opadajućem nizu sa primenjenim svojstvima u plavoj boji prikazanim na vrhu.
-
Show Only Set Properties - Default opcija, o kojoj je već bilo reči. Prikazuju se samo svojstva koja su primenjena. Ova varijanta je možda i najlakša za upotrebu, jer ne komplikuje prikaz svim opcijama.
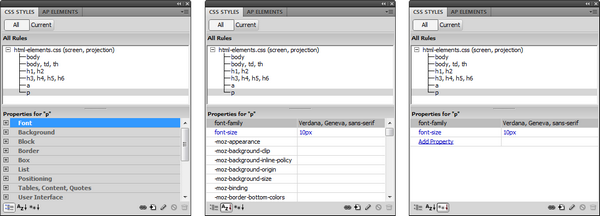
U sva tri sličaja dobijamo iste opcije, na drugačiji način prikazane i grupisane.

Properties deo - tri prikaza
U donjem desnom delu panela su četiri opcije:
-
Attach Style Sheet - Ova opcija otvara Attach External Style Sheet dijalog za izbor eksternog CSS fajla koji želimo da linkujemo ili importujemo u tekući dokument.
-
New CSS Rule - Ova opcija otvara New CSS Rule dijalog za biranje tipa selektora, imena i određivanje lokacije za novo CSS pravilo.
-
Edit Rule - Otvara se CSS Rule Definition dijalog za trenutno selektovan CSS opis u dokumentu.
-
Disable/Enable CSS Property - Isključuje/uključuje trenutno izabrano svojstvo.
-
Delete CSS Property - Briše trenutno izabrano svojstvo.
Poslednje dve stavke mogu biti nedostupne ukoliko nije selektovano nijedno svojstvo.
Kreiranje CSS opisa (New CSS Rule)
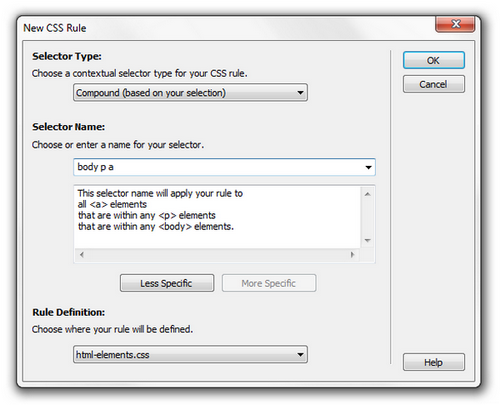
Kada izaberemo kreiranje novog opisa pojaviće se ovaj dijalog. U njemu biramo tip selektora, odnosno ciljnog elementa (Selector Type), ime selektora (Selector Name), kao i gde želimo da CSS opis bude smešten (Rule Definition). 
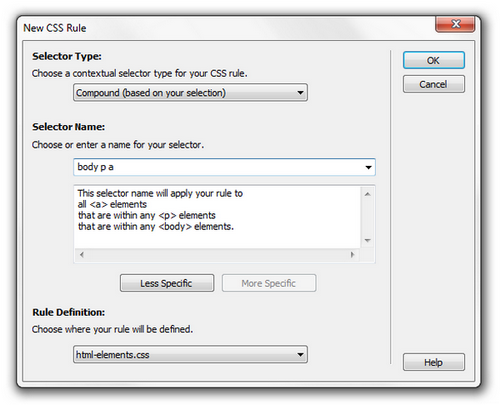
New CSS Rule dijalog
Selector Type - postoje četiri opcije:
-
Class (can apply to any HTML element) - Ova opcija kreira CSS klasu.
-
ID (applies to only one HTML element) - Ova opcija kreira ID selektor.
-
Tag (redefines an HTML element) - Ova opcija kreira HTML tag selektor.
-
Compound (based on your selection) - Ova opcija se koristi za pseudoklase, pseudoelemente, descendente i grupne selektore.
Selector Name - Ovde unosimo ime CSS selektora. Ako kreiramo ID selektor ili klasu, možemo, ali ne moramou neti simbol za funtu (ID) ili tačku (klasa), jer Dreamweaver automatski kreira ispravan simbol ako je potrebno. Kada kreiramo HTML selektor, ovo polje se pretvara u padajući meni gde možemo izabrati odgovarajući HTML tag.
Možemo ili upisati željeni tag ili izabrati iz liste. Tekst oblast ispod padajućeg menija opisuje na koji će element uticati ovo novo pravilo. U slučaju složenih (compound) selektora, možemo pomoću opcija Less Specific/More Specific podesiti preciznost opisa (na koje će se tačno elemente odnositi), kao i to da li će biti određen sa više ili manje ciljnih elemenata.
Rule Definition - Vršimo izbor gde će se naš novi opis smestiti, odnosno, gde će kod biti upisan. Postoje tri opcije:
-
(This document only) - Ovom opcijom smeštamo nov CSS opis koji kreiramo u sam dokument, odnosno HEAD deo strane.
-
(New Style Sheet File) - Kreiramo novi CSS fajl, u koji smeštamo CSS opis.
-
Postojeći CSS fajl - Dostupno je samo ukoliko već postoji povezan CSS fajl (ili više fajlova).
(Ne zaboravite da postoji i inline CSS koji ne možemo kreirati ovde jer se on smešta direktno na html tag – ne kreira opis)
Pošto potvrdimo ovaj dijalog, otvoriće se novi, u kome možemo podešavati sve željene CSS parametre i od kojih će DW kreirati svojstva upravo kreiranog opisa.

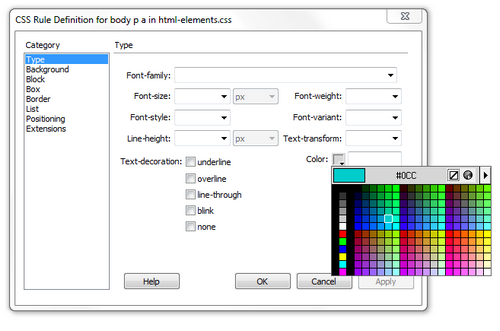
Podešavanja novog CSS opisa
Možemo menjati različita svojstva od podešavanja tipografije, preko boja do pozicioniranja. Isti dijalog se poziva i kada želimo da izmenimo CSS opis. Detaljno ćemo se pozabaviti svim opcijama ovog dijaloga.
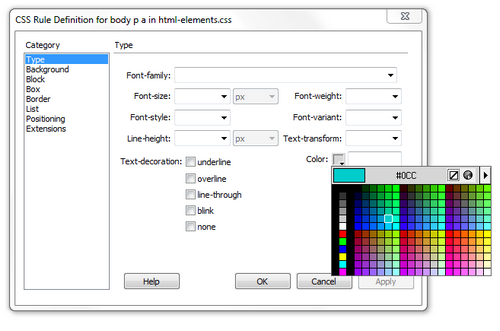
CSS Rule definition dijalog
Svaku od opcija u ovom dijalogu možemo ostaviti praznu, nepopunjenu. U tom slučaju, browser će za dati element koristiti ili default stilizaciju ili drugi primenjen CSS opis, bilo da se direktno odnosi ili je nasleđen. Ova osobina je čak i korisna. Na primer, možemo definisati određeni font (font-family) za body tag. Pošto je sav sadržaj unutar njega, sav sadržaj će imati taj font1 jer će naslediti od bodyja.
Type kategorija
-
Font-family – Izbor fonta, odnosno font familije koja će biti upotrebljena. Možemo uneti jedan font ili više njih. Prikazuje se prvi dostupan.
-
Font-size – Definiše veličinu teksta. Ukoliko se odlučimo za brojčanu vrednost, potrebno je da iz padajućeg menija izaberemo tip jedinice.
-
Font-style – Definiše stil teksta, odnosno Normal, Italic, ili Oblique. Poslednja dva su praktično ista, ali je preporuka koristiti italic, jer ukoliko ne postoji italic varijanta fonta, browser će izabrati oblique. U nekim slučajevima, oblique može biti “na silu” iskrivljen normal tekst.
-
Line-height – Definiše visinu reda, ili ono što se u štampi naziva leading.
-
Text-decoration – Definiše dekoraciju teksta, odnosno možemo izabrati sledeće vrednosti:
-
Underline – Postavlja liniju ispod teksta.o Overline – Postavlja liniju iznad teksta.
-
Line-through – Postavlja liniju preko teksta, kroz sredinu.
-
Blink – Čini da se tekst neizmenično pojavljuje i nestaje – trepće. Ne podržava Internet Explorer, Chrome ni Safari. Trebalo bi izbegavati.
-
None – isto kao i default vrednost za normalan tekst. Linkovi u startu imaju underline i možemo ukloniti donju liniju ukoliko kreiramo novu klasu na linku sa none vrednosti.
-
Font-weight – Definiše težinu teksta. Najčešće vrednosti su normal i bold, koje i preporučujem da koristite. Budite oprezni sa brojčanim vrednostima jer ne podržavaju svi browseri sve.
-
Font-variant – Možemo izabrati small caps varijantu pored standardne normal. Retko se koristi jer mora font podržavati tu varijantu, ali i browser. IE do verzije 7 ne podržava ovu opciju.
-
Text-transform – Transformiše tekst prilikom ispisa, slično prethodnoj stavci. Izbor je između:
-
Capitalize – Postavlja veliko prvo slovo svake reči
-
Uppercase – Postavlja sva slova (karaktere) na velika slova.
-
Lowercase – Postavlja sva slova (karaktere) na mala slova.
-
None – isto kao i default vrednost
-
Color – Postavlja boju teksta.
Background kategorija
-
Background Color – Definiše boju pozadine.
-
Background Image – Postavlja sliku za pozadinu elementa. Ukoliko slika ne pokriva ceo element, biće vidljiva boja pozadine (iz prethodne stavke) ukoliko je definisana.
-
Background Repeat – Definiše da li se i kako ponavlja pozadinska slika.
-
No Repeat – ne ponavlja sliku
-
Repeat – ponavlja sliku po x i y osama, i horizontalno i vertikalno.
-
Repeat-x – ponavlja sliku po x osi.
-
Repeat-y – ponavlja sliku po y osi.
-
Background Attachment – Fiksira poziciju pozadinske slike (Fixed) ili ostavlja da se skroluje, pomera sa stranom. Scroll je default.
-
Background Position (X) i Background Position (Y) – definiše poziciju pozadinske slike u odnosu na element. Ukoliko nije definisano, default vrednost je gore-levo, odnosno za x je left, za y je top. Možemo uneti i brojčanu vrednost, ali onda je potrebno da iz padajućeg menija izaberemo tip jedinice.
Block kategorija
-
Word Spacing – Definiše razmak između reči. Unosimo vrednost i biramo tip jedinice, kao kod nekih opcija koje smo ranije pomenuli. Možemo uneti i negativnu vrednost, ali opet prikaz zavisi od browsera.
-
Letter Spacing – Definiše razmak između slova (karaktera).
-
Vertical Align – definiše vertikalnu poziciju teksta. O tom pozicioniranju smo pričali.
-
Text Align – Definiše horizontalnu poziciju teksta i drugih inline elemenata. Može biti:
-
Left – poravnava tekst po levoj ivici. Default vrednost.
-
Right – poravnava po desnoj ivici.
-
Center – centrira tekst
-
Justify – poravnava tekst i po levoj i desnoj ivici, na uštrb promene razmaka među rečima.
-
Text Indent – definiše uvlačenje reda teksta. Može biti negativno, ali prikaz zavisi od browsera.
-
Whitespace – definiše ponašanje preloma redova (br), razmaka, tabova i sličnih karaktera:
-
Normal – Više uzastopnih razmaka kolapsiraju u jedan. Redovi se prelamaju po potrebi.
-
Pre – Sav ispis ostaje u originalu. Redovi se ne prelamaju, osim na početku novog reda.
-
Nowrap – Slično kao normal, ali se redovi ne prelamaju sami.
-
Uz ove pomenute, koje DW nudi u opcijama, postoje i pre-line i pre-wrap koje se manje koriste.
-
Display – Definiše manifestaciju objekta, odnosno njegovo ponašanje na strani.
-
Block – Generiše block elemenat
-
Inline – Generiše inline elemenat
-
Inline-block – Generiše block elemenat koji se ponaša kao inline
-
Inline-table – Generiše table elemenat koji se ponaša kao inline
-
List-item – Generiše osnovni block elemenat i stavku liste
-
Run-in – Generiše block ili inline zavisno od konteksta
-
Table – Generiše table elemenat. Sve ostale opcije koje sadrže table prefiks, generišu neki od tabelarnih delova.
-
None – Uklanja elemenat iz prikaza strane, ali ostaje u kodu. Svi elementi sadržani u okviru njega takođe neće biti vidljivi, čak iako imaju drugo display podešavanje.
Block kategorija
-
Width i Height – Određuje širinu i visinu elementa. Zahteva izbor jedinice, osim ukoliko je reč o auto (što je i default vrednost).
-
Float – Definiše float elementa, kao što smo pomenuli u varijantama pozicioniranja kada je bilo više reči o njemu. Može biti left, right i none (default).
-
Clear – Definiše clear vrednost. Ukoliko je uneta vrednost, pomeriće se ispod svih float elemenata (kojima je postavljena float vrednost) sa te strane. Može biti left, right, both ili none (default).
-
Padding – Definiše padding prostor, tj. unutrašnji razmak elementa od sadržaja do ivice.
-
Margin - Definiše margin prostor, tj. spoljni razmak elementa. Može kolapsirati sa drugom marginom iznad/ispod.
Padding i margin opcije sadrže po četiri polja za četiri strane (gore, desno, dole, levo) i izbor tipa jednice za svako. Ukoliko želimo istu vrednost za sve padding strane, odnosno margin, možemo označiti Same For All opciju koja duplira jednu unetu vrednost paddinga, odnosno margine.
Border kategorija
-
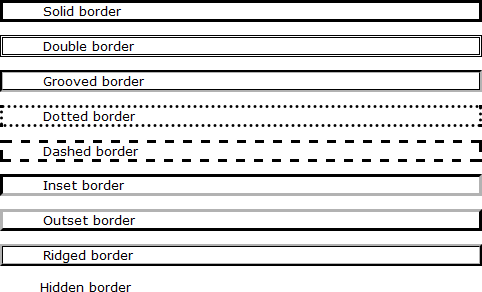
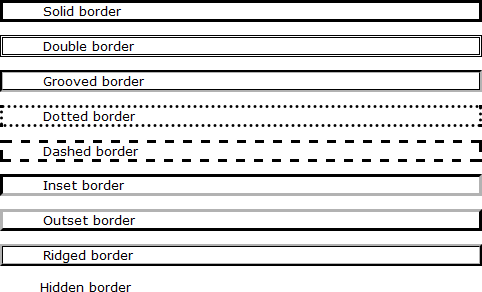
Style – Tip okvira, ivice. Može biti: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Sve varijante su prikazane na slici radi lakšeg predstavljanja.

Tipovi okvira, ivice – Style podešavanje bordera
-
Width – Definiše jačinu, debljinu linije okvira. Možemo uneti brojčanu vrednost ili izabrati između thin, medium ili thick. Brojčana vrednost ima tačno određenu vrednost (npr 1px – 1 piksel) dok opisne vrednosti zavise od browsera. IE do verzije 7 je primenjivao 2px, 4px, i 6px za thin, medium ili thick redom, dok svi moderni browseri koriste 1px, 3px i 5px.
-
Color – Definiše boju okvira.
Kao i kod margin/padding opcija, ove tri opcije sadrže po četiri polja za unos vrednosti, a, ukoliko želimo, možemo označiti Same For All, kako bi sve četiri strane imale iste vrednosti za određeno svojstvo.
List kategorija
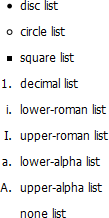
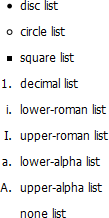
List-style-type – Definiše tip liste, odnosno njenih buleta. Može biti disc (default), circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha ili none.

Tipovi buleta (prikaz zavisi od browsera)
Positioning kategorija
-
Position – Definiše poziciju elementa, o čemu je bilo reči ranije. Može biti Absolute, Relative, Fixed i Static.
-
Visibility – Definiše vidljivost elementa. Može biti:
-
Inherit – Nasleđuje osoobinu od okružujućeg, parent elementa. IE do verzije 7 ne podržava ovu opciju.
-
Visible – Postavlja elementu vidljivo stanje.
-
Hidden – Postavlja elementu nevidljivo stanje, ali ga ne ukljanja iz toka.
Postoji i opcija Collapse, koja nije ponuđena, i koristi se za neke elemente, poput ćelija tabela koje se spajaju, kolapsiraju ukoliko nemaju sadržaja. Ovu opciju ne podržavaju svi browseri.
-
Z-index – Definiše slaganje više elemenata na istom mestu, odnosno njihovu vidljivost. Funkcioniše samo za absolute, fixed i relative elemente. Element sa većom vrednošću će biti vidljiv i iznad elementa sa manjom vrednošću na istoj x,y poziciji. Može biti negativno.
-
Overflow – Definiše ponašanje elementa ukolikoje njegov sadržaj veći od njegovih dimenzija. Na primer, ukoliko je slika 200x200px postavljena u div tagu dimenzija 100x100px. Vrednosti mogu biti:
-
Visible – proširuje element kako bi sav sadržaj bio prikazan.
-
Hidden – Zadržava dimenzije elementa i odseca višak.
-
Scroll – Dodaje scroll kontrole elementu, bez obzira na to da li su potrebne ili ne.
-
Auto – Dodaje scroll kontrole po potrebi.
-
Placement – Definiše poziciju elementa. Postoje četiri polja za četiri strane. Potrebno je izabrati i tip jedinice.
-
Clip – Definiše prikaz samo određenog dela elementa. Može biti korisno u kombinaciji sa JavaScriptom za kreiranje određenih efekata.
Width i Height vrednosti su iste kao u Box kategoriji.
1 Uz izuzetak tekstova u određenim delovima formi i sl.




![]()